イラレでは、テキストをパス上に配置することができます。

このような感じの図形を作ることもできます。
メニュー
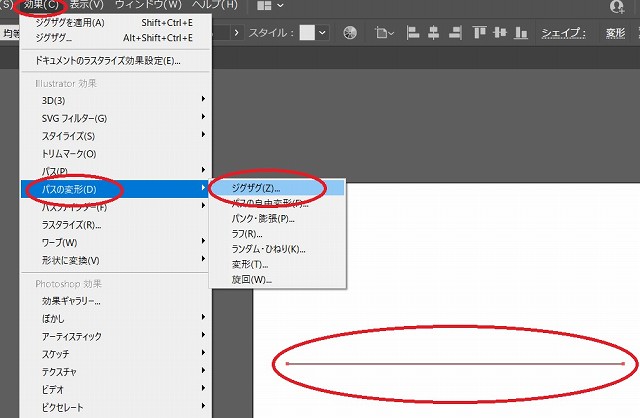
①直線を引き、「効果」→「パスの変形」で「ジグザグ」をクリックする
最初に、波乗りのような配置をしてみます。

直線を引き、「効果」→「パスの変形」で「ジグザグ」をクリックします。
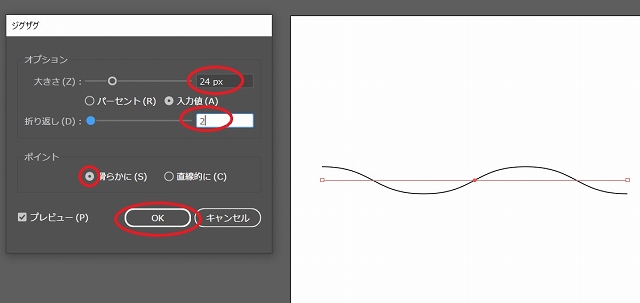
②「大きさ」「折返し」に任意の値を入力し、「滑らかに」にチェックを入れる

「大きさ」「折返し」に任意の値を入力し、「滑らかに」にチェックを入れます。
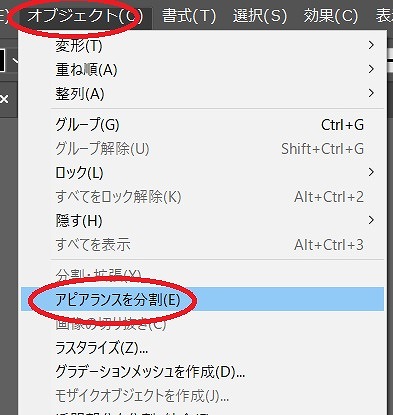
③「オブジェクト」で「アピアランスを分割」する

「オブジェクト」で「アピアランスを分割」します。
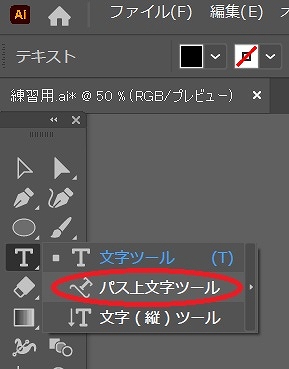
④「パス上文字ツール」をクリックする

「パス上文字ツール」をクリックします。
⑤パス上をクリックすると、文字を配置できる

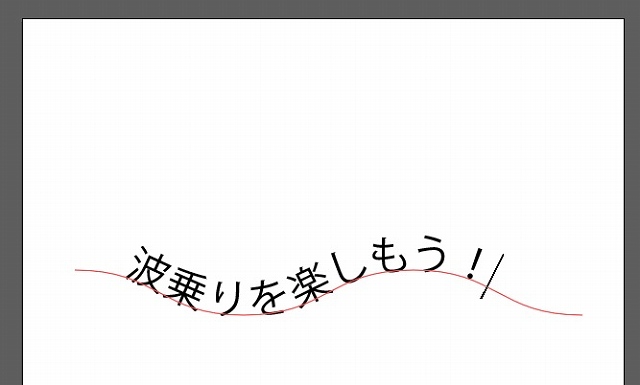
パス上をクリックすると、文字を配置できます。

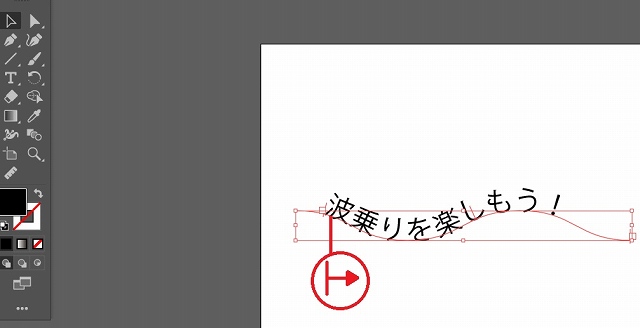
文字の左端あたりにカーソルを近づけると、上のようなマークが現れます。このマークが出ている状態でカーソルを右側や左側へドラッグすると、文字の位置を移動させることができます。

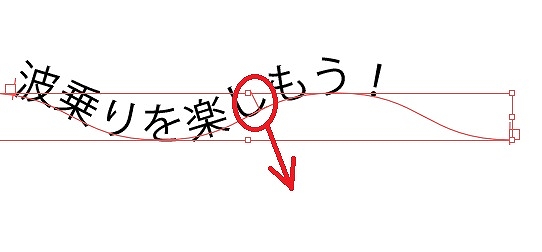
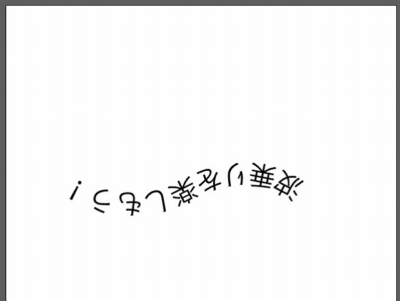
テキストの後ろの方にある傍線を反対側へ引っ張ると、反転させることもできます。

こんな感じになります。

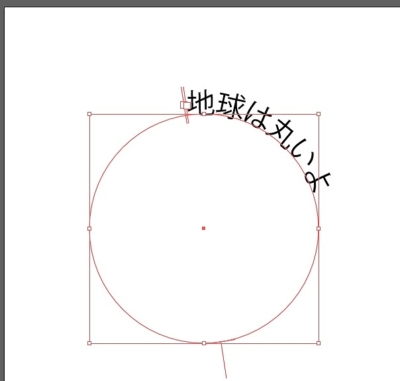
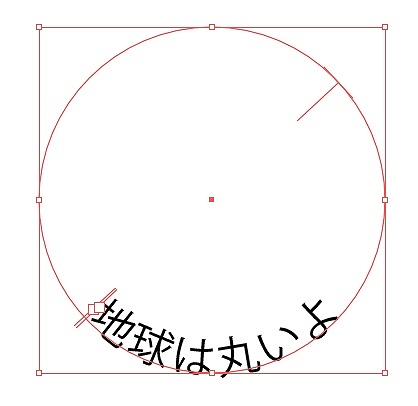
円形でも同様に行えます。


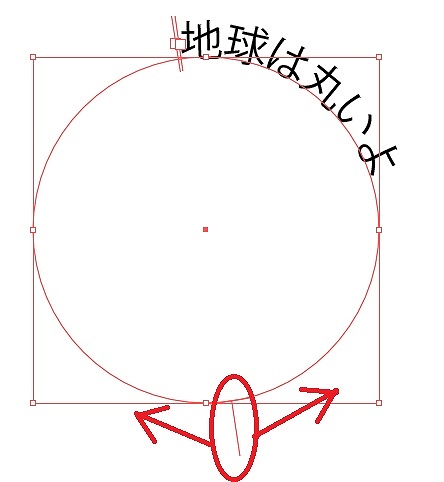
円形に沿ってテキストを配置した場合は、傍線を右側、または左側へドラッグすると位置を移動させることができます。

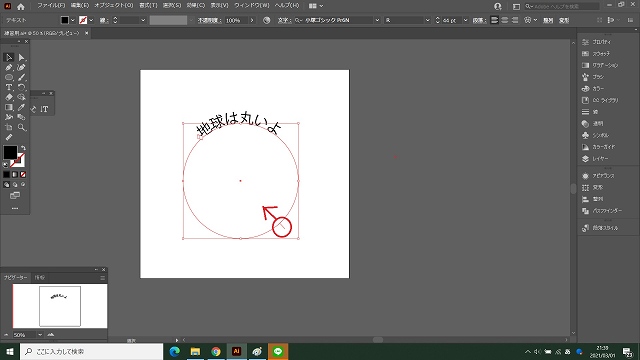
傍線を内側へドラッグすると反転させることもできます。


このような画像にすることができます。