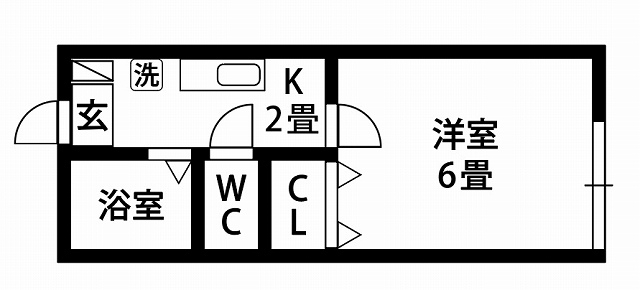
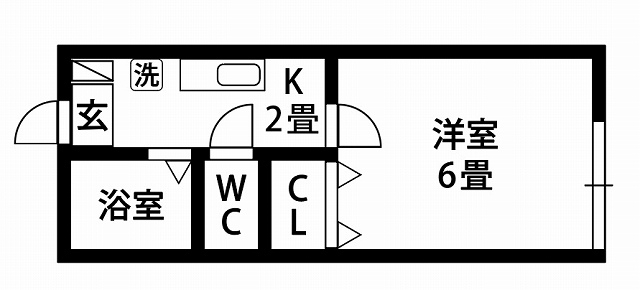
イラレで1Kの部屋の間取りを書いてみました。

基本を踏まえておけば、複数の部屋のある間取りを書くのも苦になりません。
メニュー
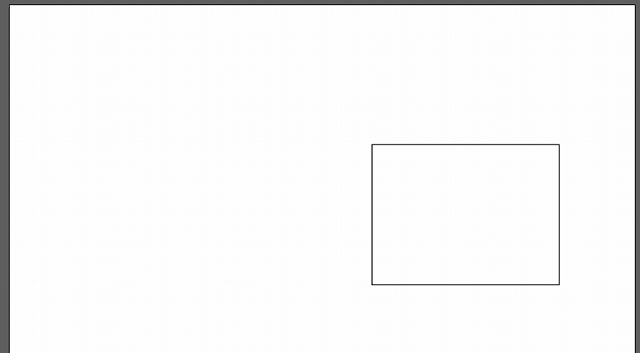
①6畳の部屋を「長方形ツール」で「塗り」が白、「線」が黒で書く

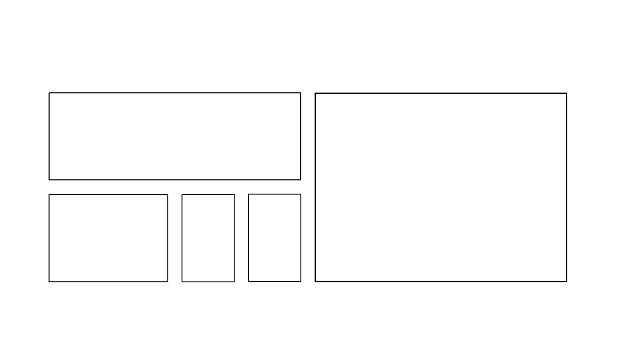
最初に、幅360px、高さ270pxの6畳の部屋を「長方形ツール」で作ります。
この時、「塗り」は白、「線」は黒にします。
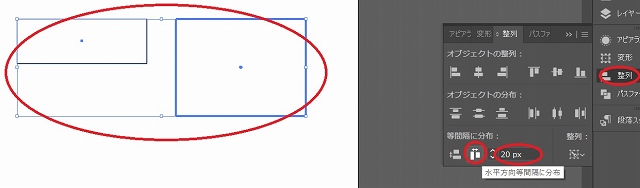
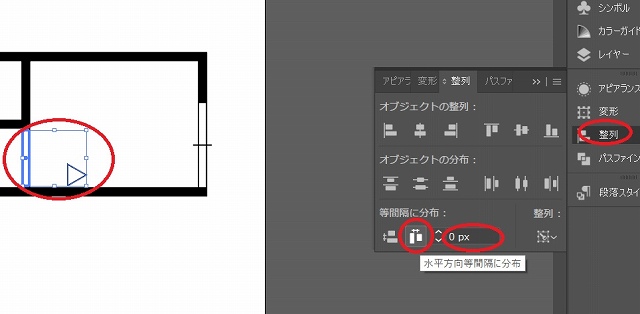
②他のパーツを書き、「整列」で「20px」の間隔をあけて「水平方向等間隔に分布」させる

他のパーツを書き、「整列」で「20px」の間隔をあけて「水平方向等間隔に分布」させます。
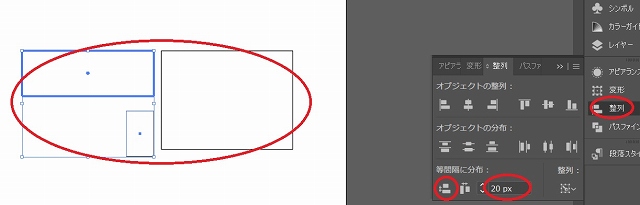
③同様に他のパーツも書き、パーツとパーツの間を常に20pxに配置する

同様に他のパーツも書き、パーツとパーツの間を常に20pxに配置します。
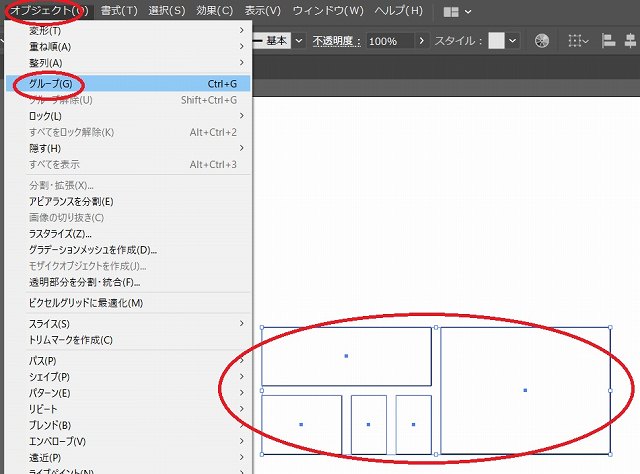
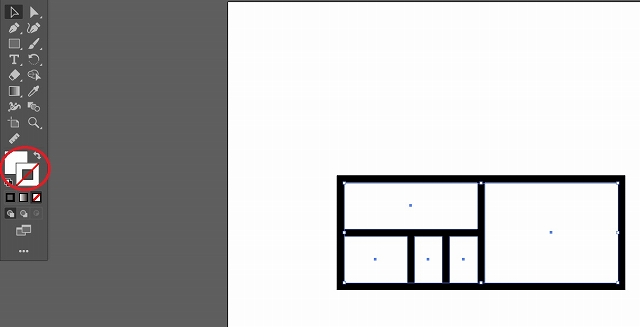
④できあがったパーツをグループ化する


できあがったパーツをグループ化します。
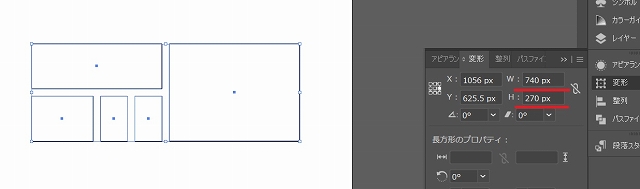
⑤図形全体の幅と高さをメモし、各値より40px大きい黒の長方形を作る


図形全体の幅と高さをメモし、各値より40px大きい長方形を作ります。
上の例では、選択した図形が幅740px、高さ270pxのため、幅770pxと高さ310pxの黒の長方形を作ります。
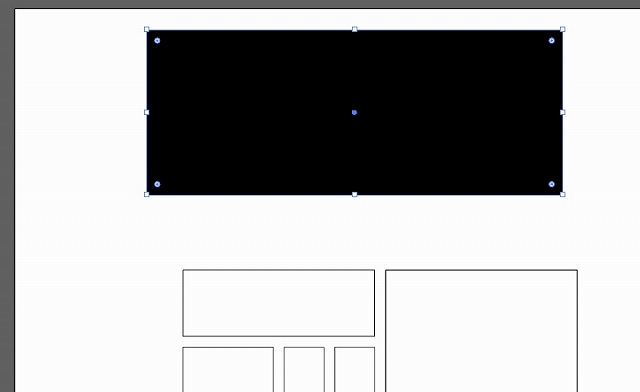
⑥長方形を図形の中央に「整列」させ、図形の背後に配置する

長方形を図形の中央に「整列」させ、図形の背後に配置します。
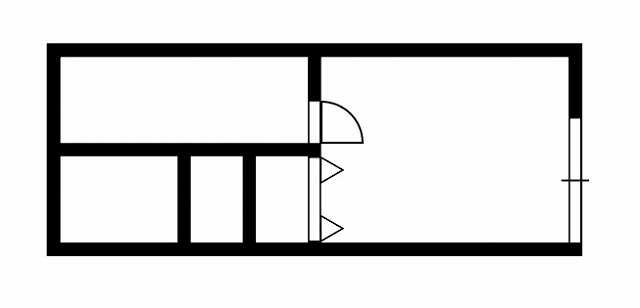
⑦図形すべての「線」を「なし」にする

図形すべての「線」を「なし」にします。
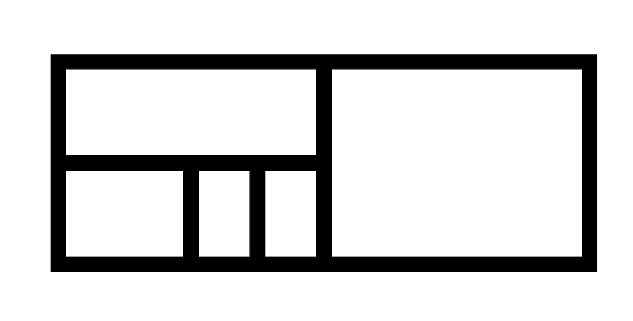
これで基本の間取りができました。
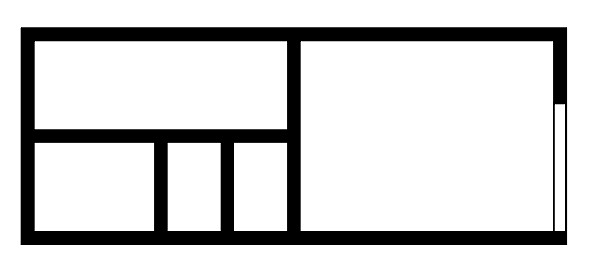
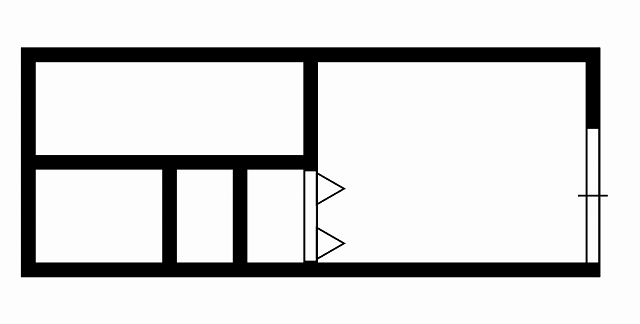
⑧幅14pxの長方形を作り、6畳の部屋から3px間をあけて窓を配置する

幅14pxの長方形を作り、6畳の部屋から3pxの間をあけて窓を配置します。
各パーツの周囲は、どの部分も20pxなので、窓はぴったり線の中央に来ます。

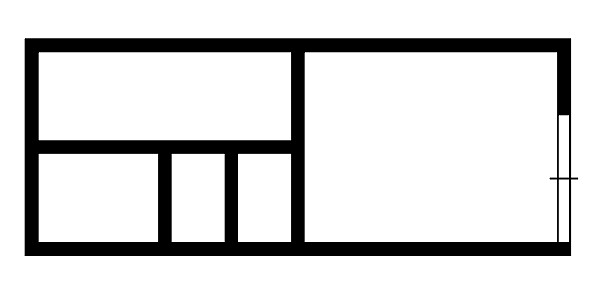
窓の中央に線を加えます。
⑨多角形ツールで三角を作る

必要に応じて、「多角形ツール」を使い三角形を書きます。

ここでも、パーツ間を3pxにしています。
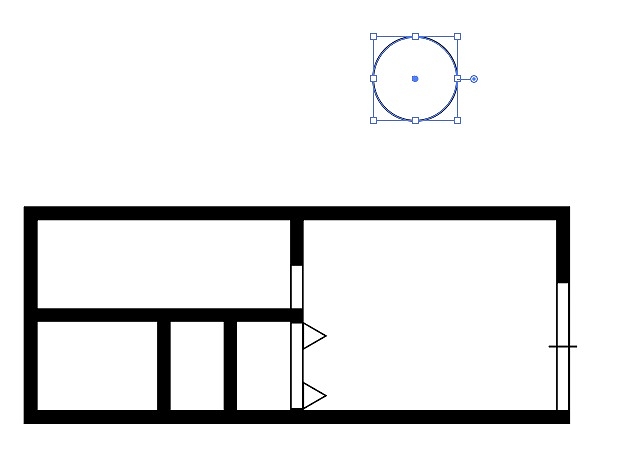
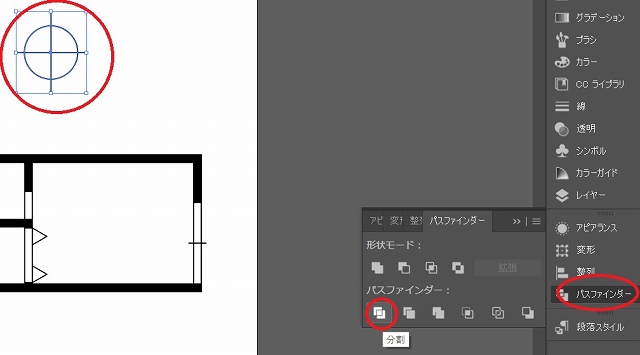
⑩円を分割し、4分の1の扇形を作る


円に2本の線を中央に整列させ、「パスファインダー」で「分割」すると、円の4分の1の大きさの扇を作ることができます。

3pxの間をあけて扇を配置します。

他のパーツも同様に作ると、完成します。