鱗文様は、鬼滅の刃で善逸が身にまとっていた模様です。

一見簡単そうに見えますが、グラデーションをかける場合は、ちょっとしたコツがいります。
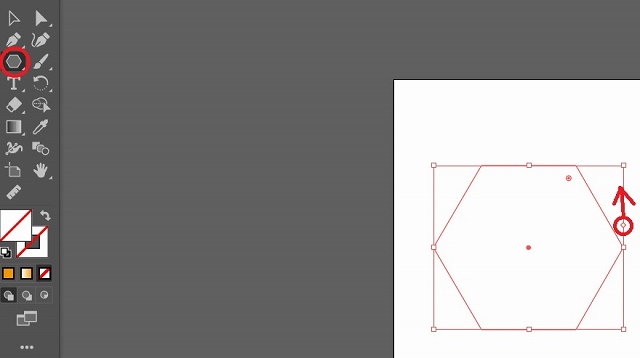
①多角形ツールで六角形を作り、右端のアンカー上にあるマークを上へ引き上げて正三角形を作る

多角形ツールで六角形を作り、右端のアンカー上にあるマークを上へ引き上げて正三角形を作ります。
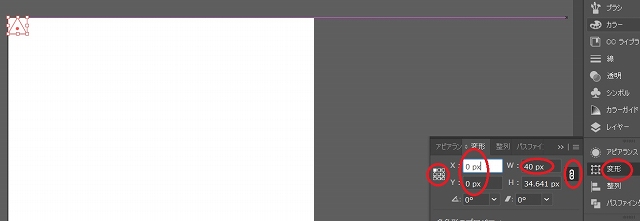
②「変形」で縦横比固定にした後、幅を「40px」にし、基準点を左上にしX軸を「0px」、Y軸を「0px」にする

「変形」で縦横比固定にした後、幅を「40px」にし、基準点を左上にしX軸を「0px」、Y軸を「0px」にします。
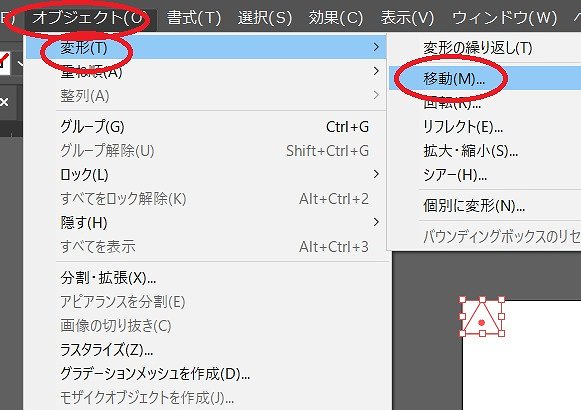
③「オブジェクト」の「変形」で「移動」をクリックする

「オブジェクト」の「変形」で「移動」をクリックします。
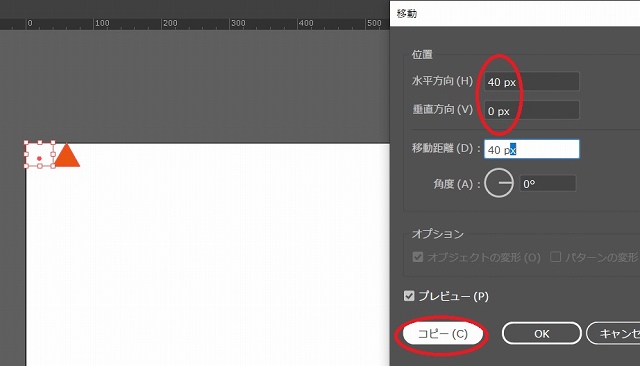
④任意の色の塗り・線なしにした後、水平方向「40px」、垂直方向「0px」にし、「コピー」する

任意の色の塗り・線なしにした後、水平方向「40px」、垂直方向「0px」にし、「コピー」クリックします。
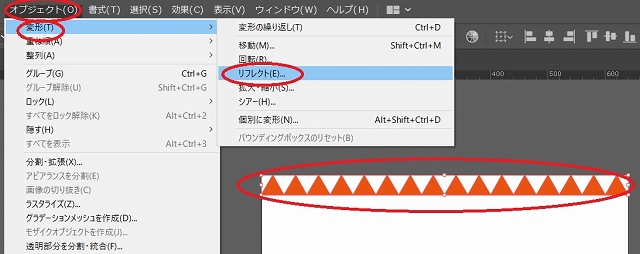
⑤「Ctrl」キー長押し+「D」キーで右端まで繰り返しコピーした後、すべての図形を選択し、「オブジェクト」の「変形」で「リフレクト」をクリックする

「Ctrl」キー長押し+「D」キー右端まで繰り返しコピーした後、すべての図形を選択し、「オブジェクト」の「変形」で「リフレクト」をクリックします。
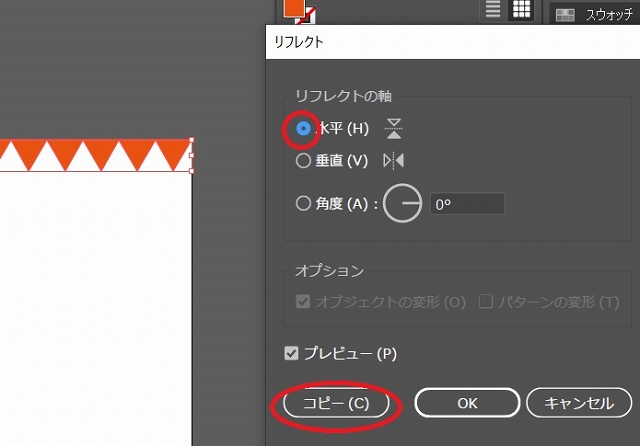
⑥「リフレクトの軸」を「水平」にし、「コピー」する

「リフレクトの軸」を「水平」にし、「コピー」します。
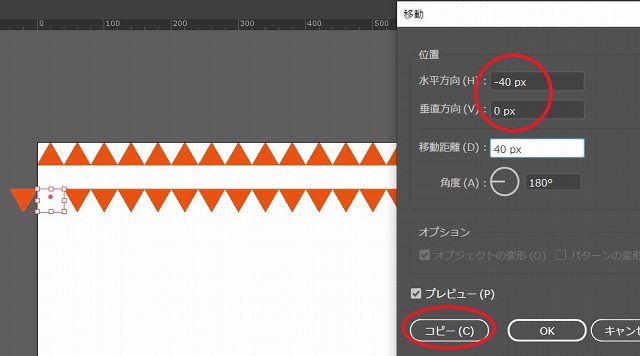
⑦左端の三角1つを選択し、水平方向「-40px」、垂直方向「0px」で「コピー」する

左端の三角1つを選択し、水平方向「-40px」、垂直方向「0px」で「コピー」します。
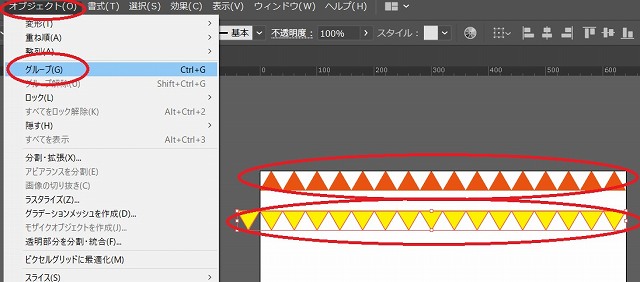
⑧上の16個の三角すべてを選択し「オブジェクト」を「グループ化」、任意の色の塗り・線なしにした下の17個の三角すべても同様に「グループ化」する

上の16個の三角すべてを選択し「オブジェクト」を「グループ化」、任意の色の塗り・線なしにした下の17個の三角すべても同様に「グループ化」します。
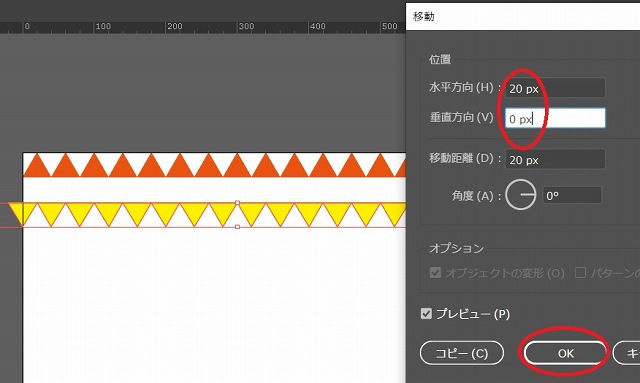
⑨17個の三角すべてを選択し、右方向へ20px移動する

17個の三角すべてを選択し、右方向へ20px移動します。
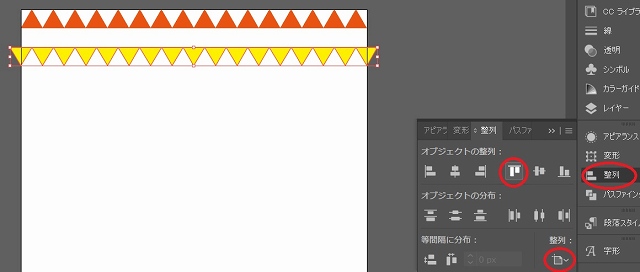
⑩「整列」で「アートボードに整列」をクリックした後、「垂直方向上に整列」をクリックする

「整列」で「アートボードに整列」をクリックした後、「垂直方向上に整列」をクリックします。

このような感じに整列できます。
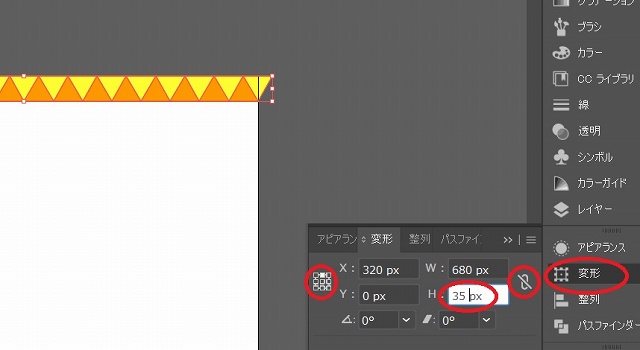
⑪「変形」で縦横比固定を外した後、基準点を中央上にし、高さを「35px」にする

「変形」で縦横比固定を外した後、基準点を中央上にし、高さを「35px」にします。
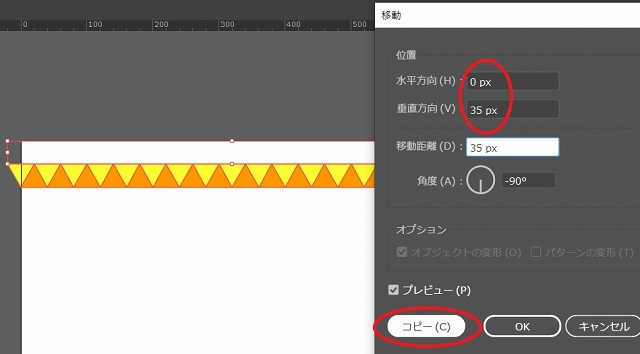
⑫図形すべてを選択した後、「オブジェクト」→「変形」→「移動」で水平方向「0px」、垂直方向「35px」に「コピー」する

図形すべてを選択した後、「オブジェクト」→「変形」→「移動」で水平方向「0px」、垂直方向「35px」に「コピー」します。
⑬「Ctrl」キー+「D」キーで8列になるようコピーする

「Ctrl」キー+「D」キーで8列になるようコピーします。
⑭図形全体を選択し、「グループ解除」する

図形全体を選択し、「グループ解除」します。
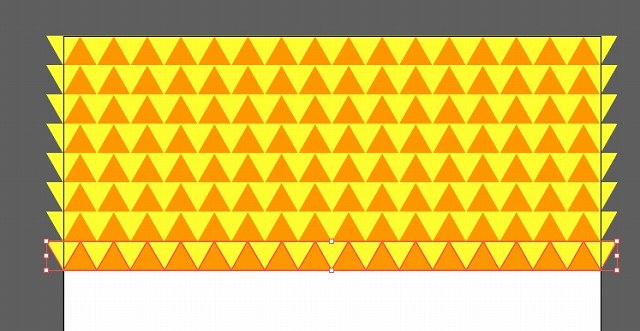
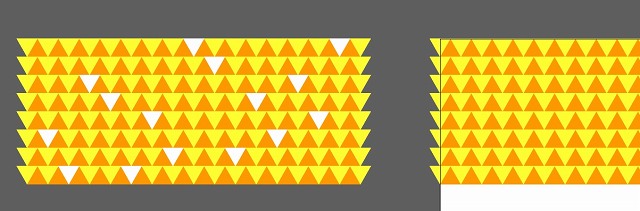
⑮図形全体を選択した後、「Alt」キー長押し+「Shift」キーで図形をコピーし、片方の図形で任意の15ヶ所を選んで「塗り」を「白」にする

図形全体を選択した後、「Alt」キー長押し+「Shift」キーで図形をコピーし、片方の図形で任意の15ヶ所を選んで「塗り」を「白」にします。(※右端の縦1列と左端の縦一列の三角は白にしないこと)
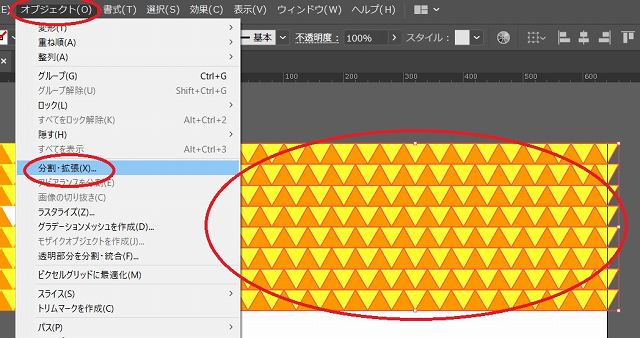
⑯アートボードの図形すべてを選択し、「オブジェクト」で「分割・拡張」する

アートボードの図形すべてを選択し、「オブジェクト」で「分割・拡張」します。
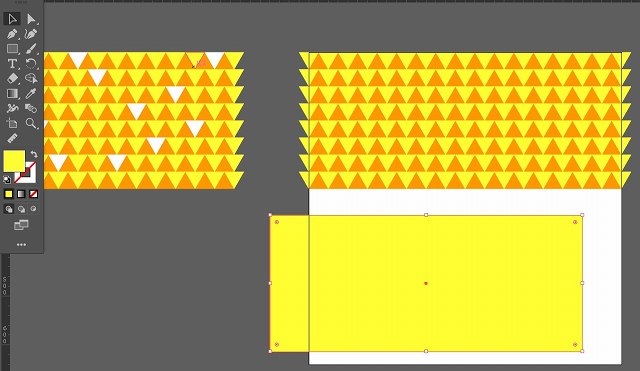
⑰幅640px、高さ280pxの長方形を作る

幅640px、高さ280pxの長方形を作ります。
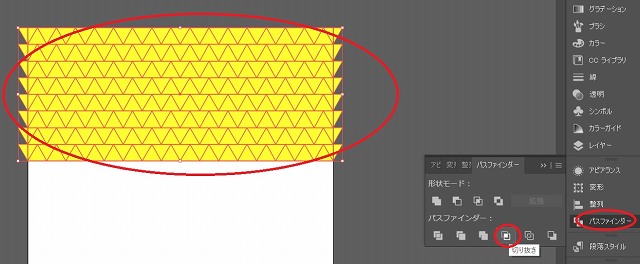
⑱長方形を三角形の図形に重ね合わせ、「パスファインダー」で「切り抜き」する

長方形を三角形の図形に重ね合わせ、「パスファインダー」で「切り抜き」します。

このような図形になります。
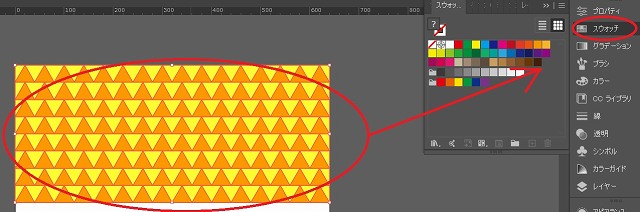
⑲図形全体を選択し、スウォッチに登録する

図形全体を選択し、スウォッチに登録します。
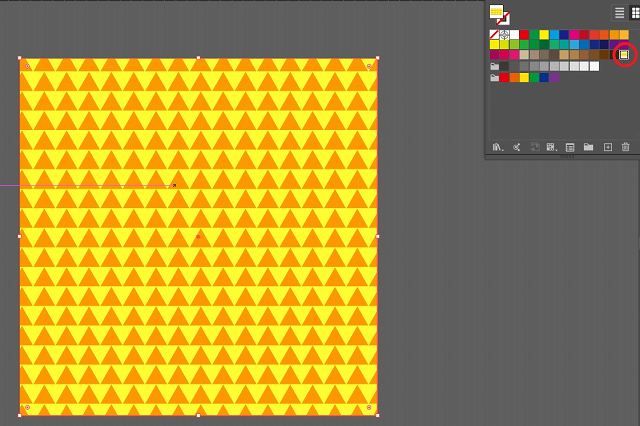
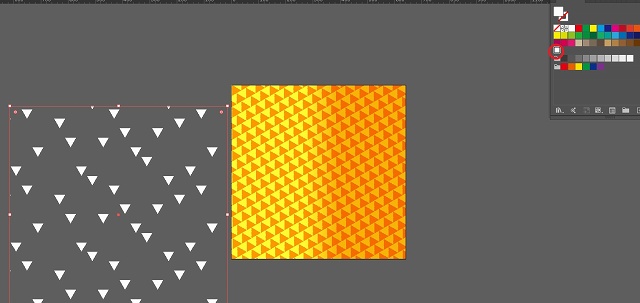
⑳640px x 640pxの正方形を作り、登録したスウォッチアイコンをクリックする

640px x 640pxの正方形を作り、登録したスウォッチアイコンをクリックします。
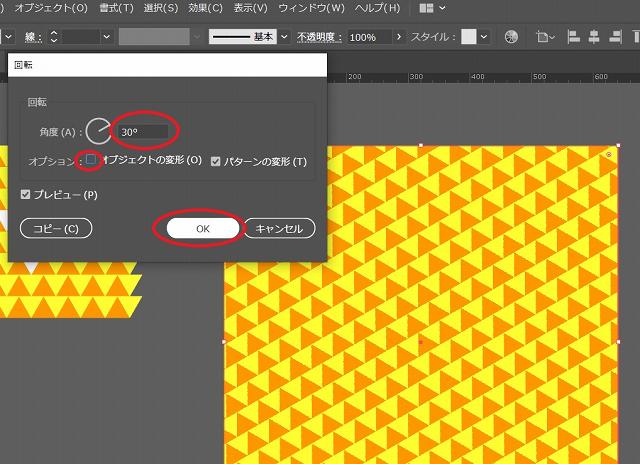
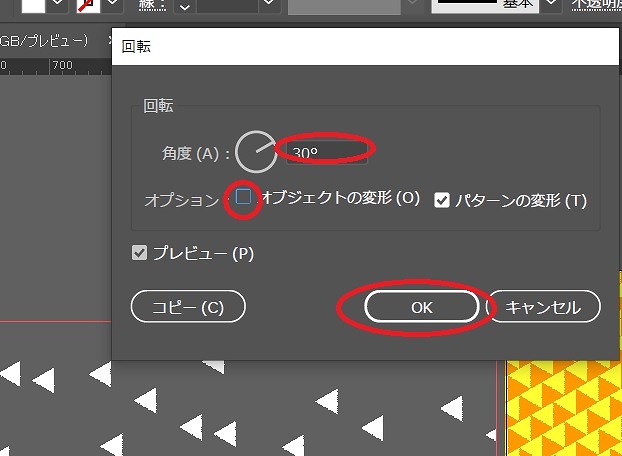
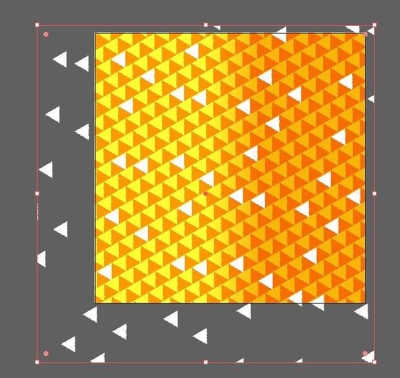
㉑「オブジェクト」→「変形」→「回転」で「オブジェクトの変形」のチェックを外した後、「30度」回転させる

「オブジェクト」→「変形」→「回転」で「オブジェクトの変形」のチェックを外した後、「30度」回転させます。
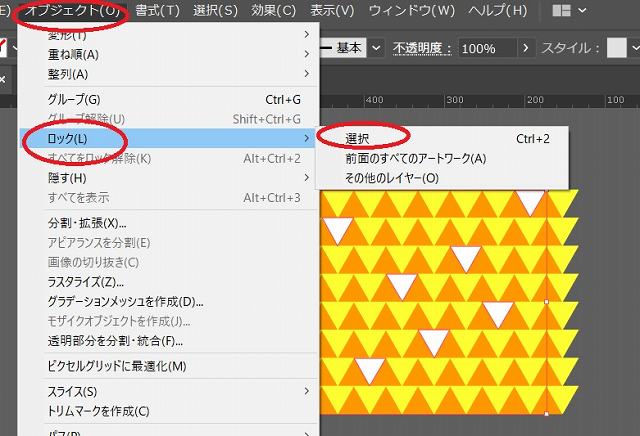
㉒アートボードの外にある白色の三角すべてを選択した後、「オブジェクト」の「ロック」で「選択」する

アートボードの外にある白色の三角すべてを選択した後、「オブジェクト」の「ロック」で「選択」します。
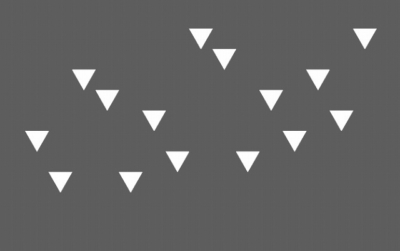
㉓すべての図形を選択し、削除する

すべての図形を選択し、削除します。
ロックがかかっている白色の三角のみが残ります。
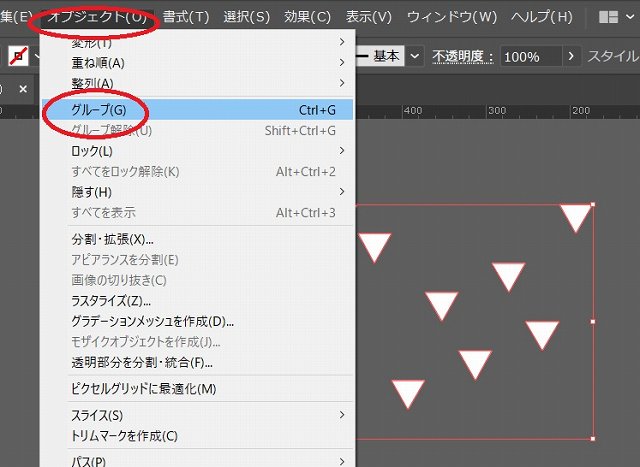
㉔ロックを解除した後、白色の三角すべてを選択し、グループ化する

ロックを解除した後、白色の三角すべてを選択し、グループ化します。
㉕640px x 280pxの塗りなし・線なしの長方形を作った後、白色三角の垂直方向上、水平方向中央に整列させ、図形全体をスウォッチに登録する

640px x 280pxの塗りなし・線なしの長方形を作った後、白色三角の垂直方向上、水平方向中央に整列させ、図形全体をスウォッチに登録します。
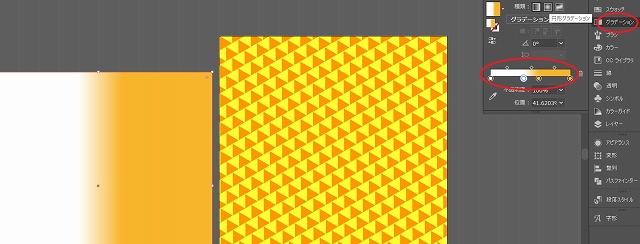
㉖640px x 640pxの正方形を作り、任意の色でグラデーションをかける

640px x 640pxの正方形を作り、任意の色でグラデーションをかけます。
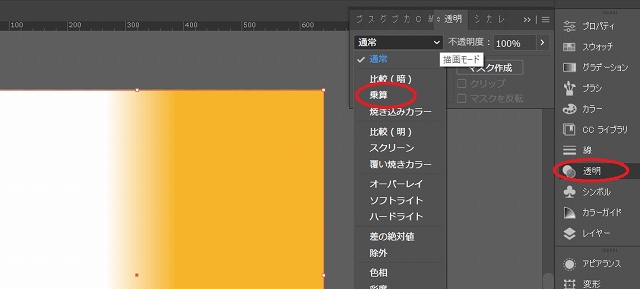
㉗グラデーションの図形をアートボード内の図形に重ね合わせた後、「透明」で「乗算」をクリックする

グラデーションの図形をアートボード内の図形に重ね合わせた後、「透明」で「乗算」をクリックします。

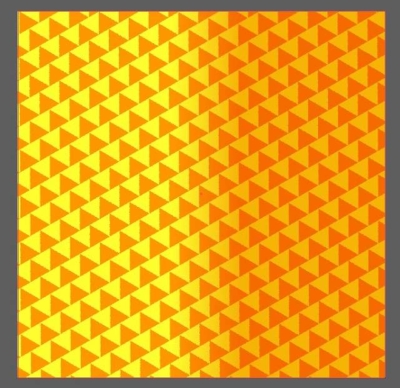
このような図形になります。
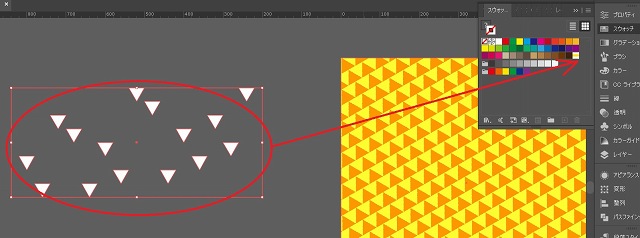
㉘900px x 900pxくらいの正方形を作り、白色三角のスウォッチをクリックする

900px x 900pxくらいの正方形を作り、白色三角のスウォッチをクリックします。
㉙「オブジェクト」→「変形」の「回転」で、「オブジェクトの変形」のチェックを外した後、30度回転させる

「オブジェクト」→「変形」の「回転」で、「オブジェクトの変形」のチェックを外した後、30度回転させます。
㉚下の図形にぴったり合うよう、白色の三角の位置を調整する

下の図形にぴったり合うよう、白色の三角の位置を調整します。
㉛白色の三角の図形を選択し、「オブジェクト」で「分割・拡張」をクリックする

白色の三角の図形を選択し、「オブジェクト」で「分割・拡張」をクリックします。
アートボードの外にある白色の三角を削除すると、出来上がります。